
Manipuler les Vidéos Avec OpenCV
Introduction
Lorsque l’on plonge dans le domaine de la vision par ordinateur et de l’apprentissage automatique, la capacité à transmettre vos découvertes et vos progrès est primordiale. Les images statiques ne capturent pas toujours l’essence de votre travail. Dans ce guide complet, nous explorerons l’art de créer des vidéos captivantes à l’aide d’OpenCV, en mettant l’accent sur le célèbre effet Ken Burns.
Manipulation de la vidéo
Comprendre l’Effet Ken Burns
Qu’est-ce Que l’Effet Ken Burns ?
Nommée d’après le cinéaste Ken Burns, cette technique consiste à effectuer des panoramiques et des zooms dynamiques sur des images. Au lieu de présenter une photo statique, l’effet Ken Burns donne vie à vos visuels en zoomant sur les détails et en faisant défiler en douceur l’image.
Créer l’Animation Ken Burns Avec OpenCV
La Magie du Recadrage Avec OpenCV
L’essence de l’effet Ken Burns réside dans l’art du recadrage. Chaque image de la vidéo est essentiellement une version recadrée de l’image originale, zoomée pour remplir l’écran. Avec OpenCV et ses puissants tableaux numpy, cela devient une danse élégante.
def crop(img, x, y, w, h): x0, y0 = max(0, x - w//2), max(0, y - h//2) x1, y1 = x0 + w, y0 + h return img[y0:y1, x0:x1]
La Chorégraphie Panoramique et de Zoom Avec OpenCV
Pour orchestrer la danse du panoramique et du zoom, nous devons définir nos constantes :
video_dim = (1280, 720) fps = 25 duration = 2.0 start_center = (0.4, 0.6) end_center = (0.5, 0.5) start_scale = 0.7 end_scale = 1.0
Maintenant, avec ces paramètres, nous pouvons créer une vidéo envoûtante. Pour chaque image, nous calculons les coordonnées de recadrage, ajustons le format pour l’aspect ratio et redimensionnons l’image recadrée.
num_frames = int(fps * duration) frames = [] for alpha in np.linspace(0, 1, num_frames): rx = end_center[0] * alpha + start_center[0] * (1 - alpha) ry = end_center[1] * alpha + start_center[1] * (1 - alpha) x = int(orig_shape[1] * rx) y = int(orig_shape[0] * ry) scale = end_scale * alpha + start_scale * (1 - alpha) # déterminer comment recadrer en fonction du rapport largeur/hauteur si orig_shape[1] / orig_shape[0] > video_dim[0] / video_dim[1]: h = int(orig_shape[0] * scale) w = int(h * video_dim[0] / video_dim[1]) else: w = int(orig_shape[1] * scale) h = int(w * video_dim[1] / video_dim[0]) # recadrer, redimensionner à la taille de la vidéo et enregistrer l'image recadrée cropped = crop(img, x, y, w, h) scaled = cv2.resize(cropped, dsize=video_dim, interpolation=cv2.INTER_LINEAR) frames.append(scaled)
Donner Vie Aux Images
Le dernier acte consiste à assembler toutes ces images en une vidéo sans couture. Le VideoWriter d’OpenCV vient à notre rescousse.
# écrire dans un fichier MP4 vidwriter = cv2.VideoWriter("output.mp4", cv2.VideoWriter_fourcc(*"mp4v"), fps, video_dim) for frame in frames: vidwriter.write(frame) vidwriter.release()
Commencer
Pour illustrer cet effet, commençons par une image haute résolution, comme la photo de football disponible ici. Cette image, avec ses 1600 x 1067 pixels, sera notre toile.
Créer des Vidéos à Partir d’Images Avec OpenCV
Time Needed : 00 hours 30 minutes
Voici les étapes à suivre pour obtenir les meilleurs résultats de ce tutoriel. Cela va être intéressant, alors prenez une tasse de café et commençons :
Étape 1: Importer les Bibliothèques Nécessaires
Pour commencer, importez la bibliothèque OpenCV avec la ligne de code suivante :import cv2Les opérations ci-dessus peuvent être effectuées comme indiqué dans l’image suivante :

Étape 2: Définir la Fonction
Définissez la fonction
ken_burns_effect()qui prend le chemin de l’image d’entrée, le chemin de la vidéo de sortie, la durée et le facteur de zoom comme paramètres. La fonction peut être définie comme suit :def ken_burns_effect(image_path, output_path, duration=5, zoom=1.2):# Fonction iciLes opérations ci-dessus peuvent être effectuées comme indiqué dans l’image suivante :
Étape 3: Lire l’Image d’Entrée
Obtenez l’image que vous avez téléchargée précédemment pour l’utiliser dans votre programme OpenCV, en utilisant le code suivant :
image = cv2.imread(image_path) if image is None: print("Error: Image not found!") returnLes opérations ci-dessus peuvent être effectuées comme indiqué dans l’image suivante :
Étape 4: Obtenir les dimensions de l’image d’entrée
Obtenez les dimensions de l’image que vous avez précédemment importée dans votre programme, en utilisant le code suivant :
height, width = image.shape[:2]Les opérations ci-dessus peuvent être effectuées comme indiqué dans l’image suivante :
Étape 5: Définir l’échelle de départ et de fin
Définissez les facteurs d’échelle de départ et de fin pour le zoom et les valeurs de translation de départ et de fin pour le panoramique, avec le code suivant :
start_scale = 1.0 end_scale = zoom start_translation = (0, 0) end_translation = (width * (end_scale - 1) / 2, height * (end_scale - 1) / 2)Les opérations ci-dessus peuvent être effectuées comme indiqué dans l’image suivante :
Étape 6: Définir les images clés
Définissez le nombre total d’images clés pour la vidéo en fonction de la durée spécifiée, en utilisant le code suivant :
num_frames = duration * 25 # Assuming 25 frames per secondLes opérations ci-dessus peuvent être effectuées comme indiqué dans l’image suivante :
Étape 7: Créer un objet de rédaction vidéo
Créez un objet rédacteur vidéo pour enregistrer la vidéo de l’effet Ken Burns, en utilisant le code suivant :
fourcc = cv2.VideoWriter_fourcc(*'mp4v') video_writer = cv2.VideoWriter(output_path, fourcc, 25, (width, height))Les opérations ci-dessus peuvent être effectuées comme indiqué dans l’image suivante :
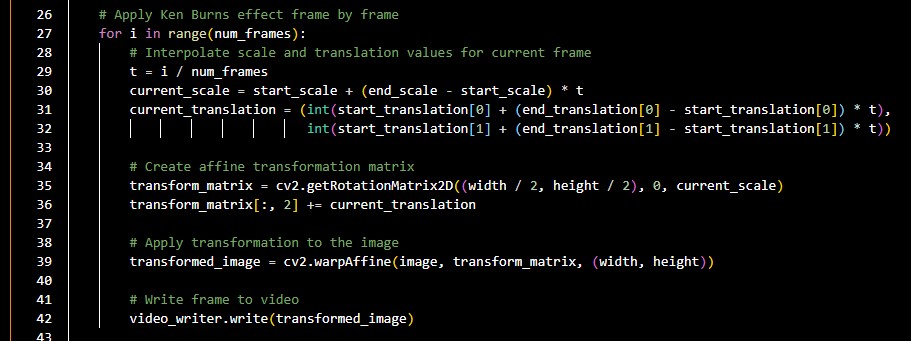
Étape 8: Appliquer l’effet Ken Burns
Appliquez l’effet Ken Burns image par image en interpolant les valeurs d’échelle et de translation, en utilisant le code suivant :
for i in range(num_frames): t = i / num_frames current_scale = start_scale + (end_scale - start_scale) * t current_translation = (int(start_translation[0] + (end_translation[0] - start_translation[0]) * t), int(start_translation[1] + (end_translation[1] - start_translation[1]) * t)) transform_matrix = cv2.getRotationMatrix2D((width / 2, height / 2), 0, current_scale) transform_matrix[:, 2] += current_translation transformed_image = cv2.warpAffine(image, transform_matrix, (width, height)) video_writer.write(transformed_image)Les opérations ci-dessus peuvent être effectuées comme indiqué dans l’image suivante :
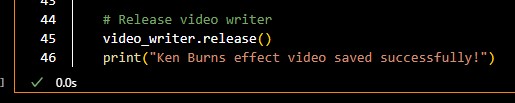
Étape 9: Libérer le rédacteur vidéo
Libérez le rédacteur vidéo, en utilisant le code suivant :
video_writer.release() print("Ken Burns effect video saved successfully!")Les opérations ci-dessus peuvent être effectuées comme indiqué dans l’image suivante :
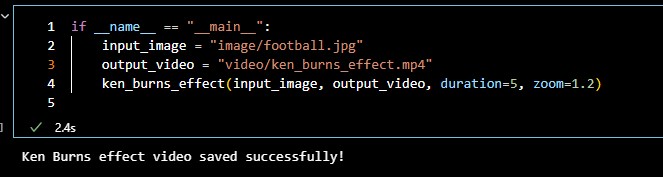
Étape 10: Définir les chemins de l’image d’entrée et de la vidéo de sortie
Définissez le chemin de l’image d’entrée et le chemin de la vidéo de sortie, et appelez la fonction
ken_burns_effect()avec les paramètres souhaités, en utilisant le code suivant :if name == "main":input_image = "input_image.jpg"output_video = "ken_burns_effect.mp4"ken_burns_effect(input_image, output_video, duration=5, zoom=1.2)Les opérations ci-dessus peuvent être effectuées comme indiqué dans l’image suivante : Si tout se passe bien, vous devriez voir un message disant que la vidéo a été enregistrée avec succès, et vous verrez également la vidéo enregistrée dans son répertoire respectif.
Si tout se passe bien, vous devriez voir un message disant que la vidéo a été enregistrée avec succès, et vous verrez également la vidéo enregistrée dans son répertoire respectif.
La vidéo résultante du programme ci-dessus ressemble à ce qui suit :
Comment créer des vidéos à partir d’images avec OpenCV
Si vous préférez copier des parties du code ou lire le contenu complet du fichier source téléchargé avant de l’extraire et de l’exécuter, consultez le code source brut ci-dessous.
Aussi, le code a été écrit dans un cahier Jupyter, et non avec le fichier Python par défaut. Vous devez peut-être en tenir compte, car cela détermine comment le code doit être compilé pour éviter tout souci. (dans Jupyter Notebook ou Jupyter Lab) et non pas en utilisant le compilateur Python par défaut.
def ken_burns_effect(image_path, output_path, duration=5, zoom=1.2):
# Read the image
image = cv2.imread(image_path)
if image is None:
print("Error: Image non trouvé!")
return
# Get image dimensions
height, width = image.shape[:2]
# Define starting and ending scale factors for zoom
start_scale = 1.0
end_scale = zoom
# Define starting and ending translation values for panning
start_translation = (0, 0)
end_translation = (width * (end_scale - 1) / 2, height * (end_scale - 1) / 2)
# Define total number of frames
num_frames = duration * 25 # Assuming 25 frames per second
# Create video writer object
fourcc = cv2.VideoWriter_fourcc(*'mp4v')
video_writer = cv2.VideoWriter(output_path, fourcc, 25, (width, height))
# Apply Ken Burns effect frame by frame
for i in range(num_frames):
# Interpolate scale and translation values for current frame
t = i / num_frames
current_scale = start_scale + (end_scale - start_scale) * t
current_translation = (int(start_translation[0] + (end_translation[0] - start_translation[0]) * t),
int(start_translation[1] + (end_translation[1] - start_translation[1]) * t))
# Create affine transformation matrix
transform_matrix = cv2.getRotationMatrix2D((width / 2, height / 2), 0, current_scale)
transform_matrix[:, 2] += current_translation
# Apply transformation to the image
transformed_image = cv2.warpAffine(image, transform_matrix, (width, height))
# Write frame to video
video_writer.write(transformed_image)
# Release video writer
video_writer.release()
print("La vidéo avec l'effet Ken Burns a été enregistrée avec succès !")if __name__ == "__main__":
input_image = "image/football.jpg"
output_video = "video/ken_burns_effect.mp4"
ken_burns_effect(input_image, output_video, duration=5, zoom=1.2)Conclusion
Félicitations ! Vous venez de maîtriser l’art de créer des vidéos visuellement époustouflantes avec l’effet Ken Burns en utilisant OpenCV. Cette technique met non seulement en valeur votre travail de manière plus dynamique, mais ajoute également une touche de professionnalisme à vos présentations. Plongez dans le monde de la vision par ordinateur, armé de la capacité de raconter votre histoire à travers des visuels captivants.
Quelques Questions Fréquemment Posées et Leurs Réponses
Qu’est-ce que OpenCV et en quoi cela concerne-t-il la manipulation d’images ?
OpenCV est une puissante bibliothèque de vision par ordinateur largement utilisée pour le traitement d’images.
Pouvez-vous fournir des exemples pratiques de traitement d’images en utilisant OpenCV ?
Oui, il existe des exemples pratiques illustrant le prétraitement d’images avec OpenCV.
Comment OpenCV peut-il être utilisé pour la manipulation d’images en temps réel en Python ?
OpenCV permet la manipulation d’images en temps réel en capturant des images et en appliquant des modifications en Python.
Quels sont les concepts essentiels en vision par ordinateur et en traitement d’images pour les débutants ?
Un guide pour débutants en vision par ordinateur et en traitement d’images avec OpenCV simplifie les concepts essentiels dans ces domaines de pointe.
Références
- medium.com: Manipulation d’images en temps réel en Python…
- organisation opencv: Vision par ordinateur et traitement d’images : Guide pour débutants…
- analyticsvidhya.com: Traitement d’images – Avec exemples pratiques…
- analyticsvidhya.com: Guide pour débutants en traitement d’images avec OpenCV et Python…
Autres Articles Intéressants
- Guide complet sur l’utilisation des graines de diffusion stables: Maîtrisez les graines de diffusion stables pour des images générées par IA précises. Apprenez à les contrôler, à trouver des graines spécifiques et à…
- Guide pour débutants en OpenCV: Explorez les tutoriels officiels d’OpenCV pour un apprentissage approfondi sur l’installation, les fonctionnalités de base et le traitement d’images. Plongez dans OpenCV-Python…



















 Si tout se passe bien, vous devriez voir un message disant que la vidéo a été enregistrée avec succès, et vous verrez également la vidéo enregistrée dans son répertoire respectif.
Si tout se passe bien, vous devriez voir un message disant que la vidéo a été enregistrée avec succès, et vous verrez également la vidéo enregistrée dans son répertoire respectif.

