Tutoriel AnimateDiff
Introduction
Dans le paysage numérique rapide d’aujourd’hui, la création vidéo est devenue une force captivante, captivant les audiences, évoquant des émotions et favorisant l’engagement de manière inégalée auparavant. Malgré l’attrait de la création de vidéos captivantes, la complexité perçue laisse souvent des idées novatrices inexploitées.
Entrez dans AnimateDiff, une merveille pilotée par l’IA conçue pour transformer le texte en vidéos éblouissantes en un clic sans effort. Ce guide offre une exploration approfondie de l’utilisation de cet outil d’IA, qui dépasse les capacités de nombreux autres outils d’IA disponibles.
Animer avec AnimateDiff
Qu’est-ce qu’AnimateDiff ?
AnimateDiff est votre sorcier numérique, tissant des contes enchanteurs à travers l’art de la création vidéo. Il est conçu pour comprendre les descriptions des utilisateurs, générant du contenu vidéo en puisant dans un référentiel intégré de styles vidéo, de musique et d’animations.
Contrairement aux modèles linguistiques traditionnels, cet outil d’IA transforme les mots en un spectacle visuel, donnant aux utilisateurs le contrôle sur le thème de la vidéo, la bande sonore et le style de narration. Cet outil puissant combine un modèle d’IA de diffusion stable et un adaptateur de mouvement, produisant des sorties vidéo impressionnantes.
Les fonctionnalités supplémentaires incluent des styles d’animation automatisés, des options de voix off, de la musique personnalisable, des choix de fond variés et un rendu vidéo rapide.
Démarrer avec AnimateDiff
Maintenant que vous êtes intrigué, explorons les étapes pour démarrer votre parcours créatif.
Inscrivez-vous pour un Compte
- Visitez le Projet HuggingFace ou Replicate.
- Cliquez sur le bouton “S’inscrire“.
- Entrez votre adresse e-mail, choisissez un mot de passe fort et acceptez les conditions.
- Cliquez sur “Créer” et vérifiez votre compte via le lien e-mail.
Navigation dans l’Interface AnimateDiff
Une fois connecté à l’une des plateformes mentionnées ci-dessus, vous trouverez une variété d’outils à votre disposition.
Présentation de l’Interface
- Espace de travail principal: Comprend une boîte de saisie de texte, une fenêtre de prévisualisation, une barre d’outils et un panneau latéral.
- Options de personnalisation: Explorez les styles d’animation, la musique, les arrière-plans, les options de voix off et les éléments visuels.
Création de votre Première vidéo AnimateDiff
Guide Etape par Etape
Marchons à travers les étapes pour donner vie à votre vision créative. Pour ce tutoriel, j’utiliserai la version Replicate d’AnimateDiff pour créer une animation.
Time Needed : 00 hours 30 minutes
Dans ce didacticiel, nous vous guiderons tout au long du processus d’utilisation d’AnimateDiff pour créer votre propre contenu animé, en moins de 30 minutes. Commençons!
Étape 1 : Accéder à AnimateDiff
Aller à la version Replicate du projet comme discuté ci-dessus. Une fois là-bas, vous devriez voir une interface comme ci-dessous :

Étape 2 : Saisie des paramètres principaux de l’espace de travail
Saisissez le paramètre requis dans les champs de texte appropriés. Les paramètres requis sont les suivants :
 –motion_module: Le <<module_motion>>, fait référence à un composant ou à une fonctionnalité du site Web Animatediff qui gère les aspects d’animation et de mouvement des images générées. Le type d’entrée requis ici est une chaîne (série de caractères).-path: Le <<path>>, désigne la la voie ou le parcours suivi par un élément animé au sein des images générées. Cela implique le mouvement ou la transition d’objets, de texte ou d’autres éléments visuels sur une série d’images ou d’étapes. Le type d’entrée requis ici est une chaîne (série de caractères).-prompt: Le <<prompt>>, est une entrée fournie par l’utilisateur qui sert de base à la génération du contenu des images animées. Vous pouvez saisir du texte, des idées ou des instructions, et le système d’animation utilise cette invite pour créer des animations visuellement attrayantes. Le type d’entrée requis ici est une chaîne (série de caractères).-n_prompt: Le <<n_prompt>>, fait référence à une version étendue ou affinée de l’invite. Cela implique des spécifications ou des détails supplémentaires fournis par l’utilisateur pour guider la génération du contenu animé. Des spécifications supplémentaires concernent ici ce que le système ne doit pas générer. Le type d’entrée requis ici est une chaîne (série de caractères).-steps: Le <<steps>>, représentent les étapes ou cadres discrets à travers lesquels le processus de génération évolue. Chaque étape contribue à la progression et au raffinement de l’image animée. Le type d’entrée requis ici est un entier (série de nombres).-guidance_scale: Le <<guidance_scale>>, désigne un paramètre ou un paramètre qui influence le niveau de direction ou de contrôle appliqué au processus de génération AnimateDiff. Il détermine dans quelle mesure le contenu généré adhère aux entrées de l’utilisateur. Le type d’entrée requis ici est une virgule flottante (série de nombres décimaux ou fractionnaires).-seed: Le <<seed>>, est un point de départ ou une configuration initiale qui influence le caractère aléatoire ou la variabilité des images générées. Vous pouvez utiliser des graines pour obtenir des résultats ou des styles spécifiques dans l’animation. Le type d’entrée requis ici est un entier (série de nombres).
–motion_module: Le <<module_motion>>, fait référence à un composant ou à une fonctionnalité du site Web Animatediff qui gère les aspects d’animation et de mouvement des images générées. Le type d’entrée requis ici est une chaîne (série de caractères).-path: Le <<path>>, désigne la la voie ou le parcours suivi par un élément animé au sein des images générées. Cela implique le mouvement ou la transition d’objets, de texte ou d’autres éléments visuels sur une série d’images ou d’étapes. Le type d’entrée requis ici est une chaîne (série de caractères).-prompt: Le <<prompt>>, est une entrée fournie par l’utilisateur qui sert de base à la génération du contenu des images animées. Vous pouvez saisir du texte, des idées ou des instructions, et le système d’animation utilise cette invite pour créer des animations visuellement attrayantes. Le type d’entrée requis ici est une chaîne (série de caractères).-n_prompt: Le <<n_prompt>>, fait référence à une version étendue ou affinée de l’invite. Cela implique des spécifications ou des détails supplémentaires fournis par l’utilisateur pour guider la génération du contenu animé. Des spécifications supplémentaires concernent ici ce que le système ne doit pas générer. Le type d’entrée requis ici est une chaîne (série de caractères).-steps: Le <<steps>>, représentent les étapes ou cadres discrets à travers lesquels le processus de génération évolue. Chaque étape contribue à la progression et au raffinement de l’image animée. Le type d’entrée requis ici est un entier (série de nombres).-guidance_scale: Le <<guidance_scale>>, désigne un paramètre ou un paramètre qui influence le niveau de direction ou de contrôle appliqué au processus de génération AnimateDiff. Il détermine dans quelle mesure le contenu généré adhère aux entrées de l’utilisateur. Le type d’entrée requis ici est une virgule flottante (série de nombres décimaux ou fractionnaires).-seed: Le <<seed>>, est un point de départ ou une configuration initiale qui influence le caractère aléatoire ou la variabilité des images générées. Vous pouvez utiliser des graines pour obtenir des résultats ou des styles spécifiques dans l’animation. Le type d’entrée requis ici est un entier (série de nombres).Étape 3 : Saisir une description textuelle pour votre vidéo
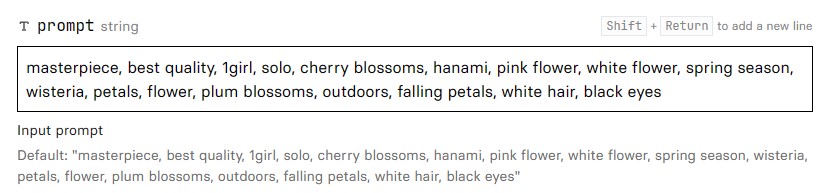
Ok, après avoir parcouru votre interface AnimateDiff et son fonctionnement, nous pouvons maintenant procéder à la saisie des données requises pour chaque champ et générer notre vidéo. Tout d’abord, pensez à ce que vous souhaitez générer, puis saisissez votre idée dans le champ de texte d’invite.
 Pour moi, jai utilisé l’invite suivante : “masterpiece, best quality, 1girl, solo, cherry blossoms, hanami, pink flower, white flower, spring season, wisteria, petals, flower, plum blossoms, outdoors, falling petals, white hair, black eyes” comme montré ci-dessus.
Pour moi, jai utilisé l’invite suivante : “masterpiece, best quality, 1girl, solo, cherry blossoms, hanami, pink flower, white flower, spring season, wisteria, petals, flower, plum blossoms, outdoors, falling petals, white hair, black eyes” comme montré ci-dessus.Étape 4 : peaufiner les effets visuels
Après avoir entré votre invite, pour améliorer votre vidéo, entrez tous les autres paramètres supplémentaires requis.

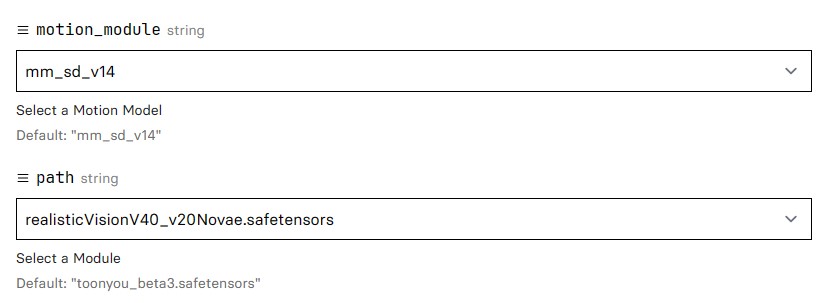
 Pour moi, j’ai utilisé les paramètres suivants, comme le montrent les images ci-dessus :-motion_module: mm_sd_v15_v2-path: realisticVisionV40_v20Novae.safetensors-prompt: masterpiece, best quality, 1girl, solo, cherry blossoms, hanami, pink flower, white flower, spring season, wisteria, petals, flower, plum blossoms, outdoors, falling petals, white hair, black eyes-n_prompt: badhandv4, easynegative, ng_deepnegative_v1_75t, verybadimagenegative_v1.3, bad-artist, bad_prompt_version2-neg, teeth, worst quality, low quality, nsfw, logo-steps: 25-guidance_scale: 7.5-seed: 255224557
Pour moi, j’ai utilisé les paramètres suivants, comme le montrent les images ci-dessus :-motion_module: mm_sd_v15_v2-path: realisticVisionV40_v20Novae.safetensors-prompt: masterpiece, best quality, 1girl, solo, cherry blossoms, hanami, pink flower, white flower, spring season, wisteria, petals, flower, plum blossoms, outdoors, falling petals, white hair, black eyes-n_prompt: badhandv4, easynegative, ng_deepnegative_v1_75t, verybadimagenegative_v1.3, bad-artist, bad_prompt_version2-neg, teeth, worst quality, low quality, nsfw, logo-steps: 25-guidance_scale: 7.5-seed: 255224557Étape 5 : Prévisualisation de la vidéo
Appuyez sur le bouton Exécuter, en bas à droite du volet de gauche pour évaluer l’alignement de la vidéo avec votre intention. Le bouton est comme indiqué dans l’image ci-dessous :
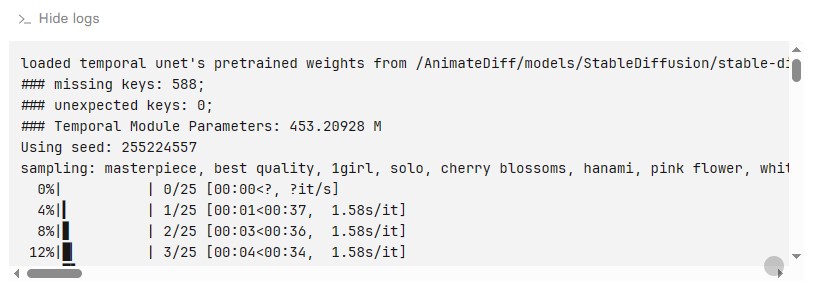
 Après avoir cliqué sur le bouton “Executer” regardez le terminal dans le volet de droite, vous donnant des informations supplémentaires sur votre processus de génération, comme indiqué ci-dessous :
Après avoir cliqué sur le bouton “Executer” regardez le terminal dans le volet de droite, vous donnant des informations supplémentaires sur votre processus de génération, comme indiqué ci-dessous : Répétez le processus, en peaufinant et en réorganisant votre invite et vos paramètres, jusqu’à ce que vous obteniez le résultat souhaité.NOTEZ : Au moment de la rédaction de cet article, vous ne disposez que de 5 tentatives pour générer votre vidéo, avant que le site Web ne bloque l’option de génération et ne demande le paiement pour continuer.
Répétez le processus, en peaufinant et en réorganisant votre invite et vos paramètres, jusqu’à ce que vous obteniez le résultat souhaité.NOTEZ : Au moment de la rédaction de cet article, vous ne disposez que de 5 tentatives pour générer votre vidéo, avant que le site Web ne bloque l’option de génération et ne demande le paiement pour continuer.Étape 6 : Exporter la vidéo
Une fois satisfait, partagez ou exportez la vidéo comme indiqué dans l’image ci-dessous :

Le résultat combiné de toutes les procédures ci-dessus est le suivant :
Comment animer avec AnimateDiff
Voilà ! En quelques minutes seulement, vous avez transformé votre imagination en réalité avec AnimateDiff.
Applications Réelles d’AnimateDiff
Si vous hésitez encore sur les possibilités, envisagez cet exemple pour lancer votre création vidéo animée avec intelligence artificielle.
Exemple : Amélioration des Articles de Blog
Imaginez que vous êtes un écrivain qui compte généralement sur des titres accrocheurs. Complétez maintenant votre contenu avec une vidéo animée qui transmet l’essence de votre article de blog. Cette puissante combinaison de contenu écrit et visuel peut révolutionner votre présence en ligne, tout comme je l’ai fait pour cet article.
Conclusion
AnimateDiff apporte un changement de paradigme dans la création vidéo, offrant aux utilisateurs des avantages transformateurs. En intégrant de manière transparente l’intelligence artificielle, cet outil rationalise la production de contenu, améliorant la créativité et transformant les concepts statiques en visuels dynamiques et engageants.
Je vous encourage à expérimenter cet outil d’IA par vous-même ; son interface conviviale et ses capacités puissantes s’adressent aussi bien aux débutants qu’aux créateurs chevronnés. Libérez votre créativité avec cet outil d’IA – là où l’innovation rencontre la simplicité, et les idées prennent vie dans une symphonie visuelle !
Quelques Questions Fréquemment Posées et leurs Réponses
Qu’est-ce qu’AnimateDiff et comment ça marche ?
AnimateDiff est un framework pratique pour animer des modèles Text-to-Image (T2I) personnalisés sans nécessiter de réglages spécifiques.
Existe-t-il des paramètres spécifiques ou des fonctionnalités avancées dans AnimateDiff ?
Oui, AnimateDiff fournit des paramètres avancés, notamment Motion LoRA pour des mouvements améliorés et ControlNet pour styliser les vidéos.
Can I find user guides and workflows for AnimateDiff?
Certainement! Les utilisateurs ont créé des guides et des flux de travail, tels que le ComfyUI AnimateDiff Guide/Workflows, fournissant des informations et des configurations précieuses.
Puis-je utiliser AnimateDiff avec des modèles texte-image personnalisés existants ?
Oui, AnimateDiff offre un cadre pratique pour animer la plupart des modèles texte-image personnalisés existants sans avoir besoin de réglages spécifiques, simplifiant ainsi le processus d’animation.
Références
- stable-diffusion-art.com : AnimateDiff Facile texte vers vidéo.
- arxiv.org : Animez vos modèles de diffusion texte-vers-image personnalisés.
- openreview.net : AnimateDiff : Animez votre texte-vers-image personnalisé.
- reddit.com : [GUIDE] ComfyUI AnimateDiff Guide/Flux de travail incluant.
Autres Articles Intéressants
- Comment Utiliser Skolar AI Pour la Recherche : Élevez votre jeu de recherche avec la version gratuite de Skolar AI ! Libérez la précision pilotée par l’IA, les recommandations sur mesure et les exports sans couture pour…
- Manipulation d’Images avec OpenCV : Ce tutoriel explore les opérations fondamentales d’OpenCV, vous permettant de comprendre la formulation d’images, d’accéder aux valeurs des pixels et d’afficher des images…










 –motion_module: Le <<module_motion>>, fait référence à un composant ou à une fonctionnalité du site Web Animatediff qui gère les aspects d’animation et de mouvement des images générées. Le type d’entrée requis ici est une chaîne (série de caractères).-path: Le <<path>>, désigne la la voie ou le parcours suivi par un élément animé au sein des images générées. Cela implique le mouvement ou la transition d’objets, de texte ou d’autres éléments visuels sur une série d’images ou d’étapes. Le type d’entrée requis ici est une chaîne (série de caractères).-prompt: Le <<prompt>>, est une entrée fournie par l’utilisateur qui sert de base à la génération du contenu des images animées. Vous pouvez saisir du texte, des idées ou des instructions, et le système d’animation utilise cette invite pour créer des animations visuellement attrayantes. Le type d’entrée requis ici est une chaîne (série de caractères).-n_prompt: Le <<n_prompt>>, fait référence à une version étendue ou affinée de l’invite. Cela implique des spécifications ou des détails supplémentaires fournis par l’utilisateur pour guider la génération du contenu animé. Des spécifications supplémentaires concernent ici ce que le système ne doit pas générer. Le type d’entrée requis ici est une chaîne (série de caractères).-steps: Le <<steps>>, représentent les étapes ou cadres discrets à travers lesquels le processus de génération évolue. Chaque étape contribue à la progression et au raffinement de l’image animée. Le type d’entrée requis ici est un entier (série de nombres).-guidance_scale: Le <<guidance_scale>>, désigne un paramètre ou un paramètre qui influence le niveau de direction ou de contrôle appliqué au processus de génération AnimateDiff. Il détermine dans quelle mesure le contenu généré adhère aux entrées de l’utilisateur. Le type d’entrée requis ici est une virgule flottante (série de nombres décimaux ou fractionnaires).-seed: Le <<seed>>, est un point de départ ou une configuration initiale qui influence le caractère aléatoire ou la variabilité des images générées. Vous pouvez utiliser des graines pour obtenir des résultats ou des styles spécifiques dans l’animation. Le type d’entrée requis ici est un entier (série de nombres).
–motion_module: Le <<module_motion>>, fait référence à un composant ou à une fonctionnalité du site Web Animatediff qui gère les aspects d’animation et de mouvement des images générées. Le type d’entrée requis ici est une chaîne (série de caractères).-path: Le <<path>>, désigne la la voie ou le parcours suivi par un élément animé au sein des images générées. Cela implique le mouvement ou la transition d’objets, de texte ou d’autres éléments visuels sur une série d’images ou d’étapes. Le type d’entrée requis ici est une chaîne (série de caractères).-prompt: Le <<prompt>>, est une entrée fournie par l’utilisateur qui sert de base à la génération du contenu des images animées. Vous pouvez saisir du texte, des idées ou des instructions, et le système d’animation utilise cette invite pour créer des animations visuellement attrayantes. Le type d’entrée requis ici est une chaîne (série de caractères).-n_prompt: Le <<n_prompt>>, fait référence à une version étendue ou affinée de l’invite. Cela implique des spécifications ou des détails supplémentaires fournis par l’utilisateur pour guider la génération du contenu animé. Des spécifications supplémentaires concernent ici ce que le système ne doit pas générer. Le type d’entrée requis ici est une chaîne (série de caractères).-steps: Le <<steps>>, représentent les étapes ou cadres discrets à travers lesquels le processus de génération évolue. Chaque étape contribue à la progression et au raffinement de l’image animée. Le type d’entrée requis ici est un entier (série de nombres).-guidance_scale: Le <<guidance_scale>>, désigne un paramètre ou un paramètre qui influence le niveau de direction ou de contrôle appliqué au processus de génération AnimateDiff. Il détermine dans quelle mesure le contenu généré adhère aux entrées de l’utilisateur. Le type d’entrée requis ici est une virgule flottante (série de nombres décimaux ou fractionnaires).-seed: Le <<seed>>, est un point de départ ou une configuration initiale qui influence le caractère aléatoire ou la variabilité des images générées. Vous pouvez utiliser des graines pour obtenir des résultats ou des styles spécifiques dans l’animation. Le type d’entrée requis ici est un entier (série de nombres). Pour moi, jai utilisé l’invite suivante : “masterpiece, best quality, 1girl, solo, cherry blossoms, hanami, pink flower, white flower, spring season, wisteria, petals, flower, plum blossoms, outdoors, falling petals, white hair, black eyes” comme montré ci-dessus.
Pour moi, jai utilisé l’invite suivante : “masterpiece, best quality, 1girl, solo, cherry blossoms, hanami, pink flower, white flower, spring season, wisteria, petals, flower, plum blossoms, outdoors, falling petals, white hair, black eyes” comme montré ci-dessus.
 Pour moi, j’ai utilisé les paramètres suivants, comme le montrent les images ci-dessus :-motion_module: mm_sd_v15_v2-path: realisticVisionV40_v20Novae.safetensors-prompt: masterpiece, best quality, 1girl, solo, cherry blossoms, hanami, pink flower, white flower, spring season, wisteria, petals, flower, plum blossoms, outdoors, falling petals, white hair, black eyes-n_prompt: badhandv4, easynegative, ng_deepnegative_v1_75t, verybadimagenegative_v1.3, bad-artist, bad_prompt_version2-neg, teeth, worst quality, low quality, nsfw, logo-steps: 25-guidance_scale: 7.5-seed: 255224557
Pour moi, j’ai utilisé les paramètres suivants, comme le montrent les images ci-dessus :-motion_module: mm_sd_v15_v2-path: realisticVisionV40_v20Novae.safetensors-prompt: masterpiece, best quality, 1girl, solo, cherry blossoms, hanami, pink flower, white flower, spring season, wisteria, petals, flower, plum blossoms, outdoors, falling petals, white hair, black eyes-n_prompt: badhandv4, easynegative, ng_deepnegative_v1_75t, verybadimagenegative_v1.3, bad-artist, bad_prompt_version2-neg, teeth, worst quality, low quality, nsfw, logo-steps: 25-guidance_scale: 7.5-seed: 255224557 Après avoir cliqué sur le bouton “Executer” regardez le terminal dans le volet de droite, vous donnant des informations supplémentaires sur votre processus de génération, comme indiqué ci-dessous :
Après avoir cliqué sur le bouton “Executer” regardez le terminal dans le volet de droite, vous donnant des informations supplémentaires sur votre processus de génération, comme indiqué ci-dessous : Répétez le processus, en peaufinant et en réorganisant votre invite et vos paramètres, jusqu’à ce que vous obteniez le résultat souhaité.NOTEZ : Au moment de la rédaction de cet article, vous ne disposez que de 5 tentatives pour générer votre vidéo, avant que le site Web ne bloque l’option de génération et ne demande le paiement pour continuer.
Répétez le processus, en peaufinant et en réorganisant votre invite et vos paramètres, jusqu’à ce que vous obteniez le résultat souhaité.NOTEZ : Au moment de la rédaction de cet article, vous ne disposez que de 5 tentatives pour générer votre vidéo, avant que le site Web ne bloque l’option de génération et ne demande le paiement pour continuer.